Existe una forma rápida y fácil de agregar acordeones y secciones con pestañas en tu blog, para que puedas poner ahí el contenido que quieras.
Esto lo logramos gracias a la librería CDN de Google y jQuery UI que es una librería de código abierto que nos facilita todo el código necesario para poder agregar widgets, interacciones, animaciones, etc., a cualquier página web, ¿qué tal?.
¿Cómo funciona?
Para que funcione, necesitamos jQuery, que agregaremos usando la libreria de Google, y
Además, tampoco tenemos que preocuparnos por alojar los archivos en un servidor, ya que como te decía, Google lo hace por nosotros,
Hay muchos estilos para escoger, y si ninguno te cierra el ojo, puedes personalizarlo a tu gusto desde la página.
Otras ventaja es que podemos beneficiarnos entre nosostros, si seguimos las mismas pautas para vincular los enlaces, para que sea almacenado en la memoria cache por más tiempo, y cargue más rápido.
Como agregar un acordeón:
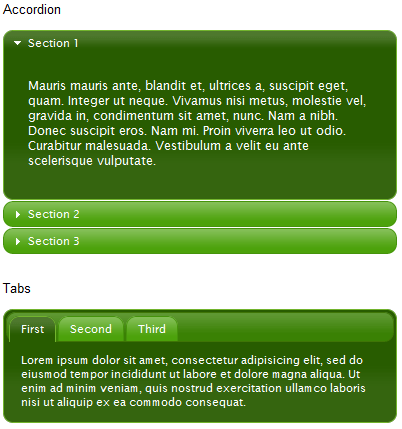
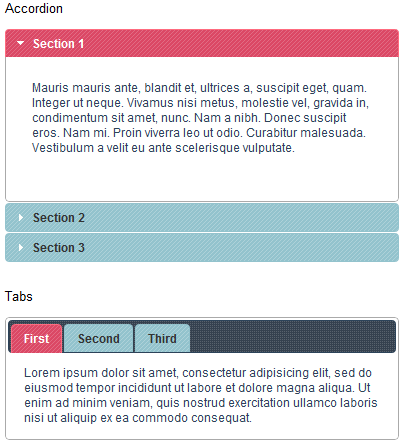
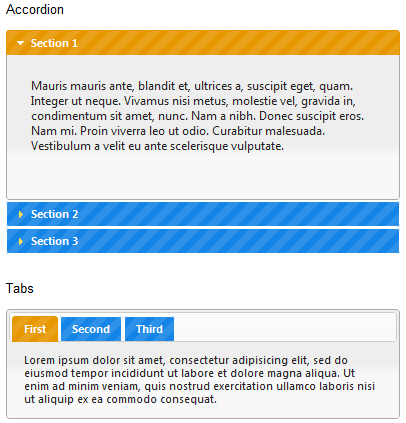
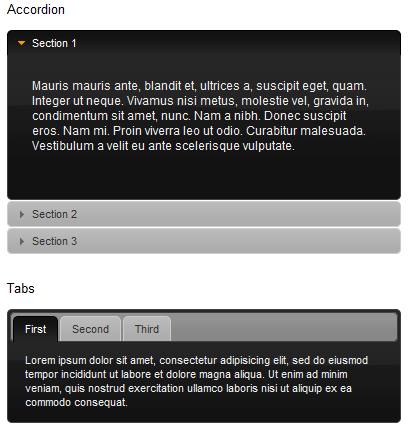
Paso 1. Escoge el tema (estilo) que más te guste, de los siguentes 24 estilos disponibles, y copia la URL que viene abajo:
UI Lightness

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css
UI Darkness

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-darkness/jquery-ui.css
Smoothness

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/smoothness/jquery-ui.css
Start

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/start/jquery-ui.css
Redmond

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/redmond/jquery-ui.css
Sunny

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/sunny/jquery-ui.css
Overcast

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/overcast/jquery-ui.css
Le Frog

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/le-frog/jquery-ui.css
Flick

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/flick/jquery-ui.css
Pepper Grinder

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/pepper-grinder/jquery-ui.css
Eggplant

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/eggplant/jquery-ui.css
Dark Hive

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/dark-hive/jquery-ui.css
Cupertino

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/cupertino/jquery-ui.css
South Street
Accordion

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/south-street/jquery-ui.css
Blitzer

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/blitzer/jquery-ui.css
Humanity

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/humanity/jquery-ui.css
Hot Sneaks

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/hot-sneaks/jquery-ui.css
Excite Bike

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/excite-bike/jquery-ui.css
Vander

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/vader/jquery-ui.css
Dot Luv

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/dot-luv-grinder/jquery-ui.css
Mint Choc

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/mint-choc/jquery-ui.css
Black Tie

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/black-tie/jquery-ui.css
Trontastic

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/trontastic/jquery-ui.css
Swanky Purse

http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/swanky-purse/jquery-ui.css
Paso 2. Introduce la URL (del CSS) del tema que te gusto en el siguiente código:
<link href="URL_DE_LOS_ESTILOS" rel="stylesheet" type="text/css"/>
Paso 3. Luego vas a la edición de HTML de la plantilla y antes de </head> agregas: jQuery, jQuery UI, y la hoja de estilos vinculada (del paso anterior) en este orden:
<link href="URL_DE_LOS_ESTILOS" rel="stylesheet" type="text/css"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"
type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.min.js"
type="text/javascript"></script>
Nota: Si ya usas jQuery que está de verde, no lo agregues.
Paso 4. Inmediatamente después de lo anterior pegamos lo siguiente:
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$("#accordion").accordion();
});
//]]>
</script>
Paso 5. Finalmente lo que sigue es agregar el HTML para que aparezca el acordeón, ya sea en la columna lateral, o en el lugar que quieras dentro de tu plantilla, y para ello vas a los elementos de la página o a Diseño en la nueva interfaz, y agregas un gadget eligiendo la opción de HTML/JavaScript, y editas el titulo de las secciones y agregas el contenido de cada una:
<div id="accordion">
<h3><a href="#">Sección 1</a></h3>
<div>
<!-- El contenido de la sección 1 aquí -->
</div>
<h3><a href="#">Sección 2</a></h3>
<div>
<!-- El contenido de la sección 2 aquí -->
</div>
<h3><a href="#">Sección 3</a></h3>
<div>
<!-- El contenido de la sección 3 aquí -->
</div>
<h3><a href="#">Sección 4</a></h3>
<div>
<!-- El contenido de la sección 4 aquí -->
</div>
</div>
Paso 6. Guardas los cambios en Guardar o Guardar Disposición en la Nueva interfaz y ¡listo!, ya tienes un Acordeón en tu blog ;) .
Como agregar un sección con pestañas
Si ya agregaste todo lo del Paso 3, lo único que será necesario hacer es agregar el script para que funcionen las pestañas, y lo vas a agregar, debajo de lo último que pegaste en el Paso 4:
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$("#tabs").tabs();
});
//]]>
</script>
Luego, agregar el HTML (que se explica en el paso 5 como agregarlo) y que es este:
<div id="tabs">
<ul>
<li><a href="#fragment-1"><span>Pestaña Uno</span></a></li>
<li><a href="#fragment-2"><span>Pestaña Dos</span></a></li>
<li><a href="#fragment-3"><span>Pestaña Tres</span></a></li>
</ul>
<div id="fragment-1">
<!-- El contenido de la pestaña 1 aquí --> </div>
<div id="fragment-2">
<!-- El contenido de la pestaña 2 aquí --> </div>
<div id="fragment-3">
<!-- El contenido de la pestaña 3 aquí --> </div>
</div>
Editas el título de cada pestaña marcado de rojo, y agregas el contenido respectivamente.
Notas:
- Puedes elegir usar el acordión y la sección con pestañas al mismo tiempo, o solo uno.
- Si ya usas jQuery, no es necesario agregarlo otra vez, pero si puedes actualizarlo.
- Funciona en todos los navegadores incluyendo IE6, que maravilla!.
Actualizado: Para evitar confusión, deje una sola forma de agregar los plugins o scripts en cualquier plantilla, sin caracteres especiales en estos.
Visto en: Encosia
No hay comentarios:
Publicar un comentario