En spyrestudios vi un panel deslizante que funciona con jQuery y con CSS3 que me gusto para agregar ahí cualquier gadget, por ejemplo, cualquiera que de información sobre el autor y/o el blog, como el de perfil, agregar enlaces de tus redes sociales, (algo así muestran en el demo de spyrestudios) caja de Facebook, o una encuesta, etc, y pensé: ¿por qué no adaptarlo a Blogger para mostrar ahí gadgets?
Cómo funciona
Este panel o cajita contenedora será visible al hacer click en la pestaña o botón que flotará, y dentro de este podrás agregar cualquier gadget de Blogger, para mostrar ahí el contenido que tu quieras.
Funciona con jQuery, y si ya lo usas en tu blog, puede ser una muy buena opción para ti, y si no, tal vez te animes a usarlo. Puedes ver como funciona en el Blog de demostración, y si te gusta, entonces ahora mismo te diré como ponerlo en tu blog.
Instrucciones paso a paso:
Antes de empezar recuerda guardar una copia de seguridad de tu plantilla.
Paso 1: Ve a Diseño > Diseñador de Plantillas > Avanzado > Añadir CSS, o si usas la nueva interfaz, ve a Plantilla > Personalizar > Avanzado > Añadir CSS, y en el campo agrega este CSS:
/*Panel deslizante*/
.panel {
position: fixed;
top: 80px;
left: 0; /*si pones right se ira a la derecha*/
display: none;
z-index: 20;
background: #111010;
border:1px solid #111;
color: #FBFEFF;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
width: 330px;
height: auto;
padding: 30px 30px 30px 130px;
}
.panel h2 {
color: #FBFEFF; /*el color del título de los widgets*/
}
.panel p{
margin: 0 0 15px 0;
padding: 0;
}
.panel a, .panel a:visited{
margin: 0;
padding: 0;
color: #44AEFF;
text-decoration: none;
}
.panel a:hover, .panel a:visited:hover{
margin: 0;
padding: 0;
color: #75FF55;
text-decoration: underline;
}
a.trigger{ /*la pestaña*/
position: fixed;
text-decoration: none;
top: 80px;
left: 0; /*si pones right se ira a la derecha*/
z-index:21;
font-size: 16px;
color:#fff;
padding: 20px 30px 20px 15px;
background:#111 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9ZN6KVZZraFFpB4FHxFIssRtFEMVuaH3dx7tn_4qLcFu7iglYP3HmvBCSUVoXtUocesdS31BG49G4Hrx5Z-YPPUn13SKd7IRcOUiWIpDdZKHb3e0LP7ZxvqhukEkPPrQxyl9PqqtahDOO/s1600/plus.png) 85% 55% no-repeat;
border:1px solid #444;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-moz-border-radius-bottomright: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-bottom-left-radius: 0px;
display: block;
}
a.trigger:hover { /*efecto hover de la pestaña*/
padding: 20px 30px 20px 20px;
color: #44AEFF;
font-weight: bold;
}
a.active.trigger {
background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiU3JrBhUEeqcu7Wa-6VHl9AW-PjlJz8_fOGP_UVCAXxniunzfioxOEjIrXHHSdigqt3mukRDOZPfqr9Qeyb82dsegMjoNAmc6fyiqtwRIe_SSP48WGSXzz_23T7SQK1lHoLW32j36sloVv/s1600/minus.png) 85% 55% no-repeat;
}
.columns-panel{
clear: both;
width: 330px;
padding: 0 0 20px 0;
line-height: 22px;
}
.colleft-p, .colright-p {
line-height: 22px;
}
/*Posición absoluta para IE6*/
* html .panel {
position: absolute;
}
* html a.trigger {
position: absolute;
}
Paso 2: Ve a la edición de HTML y antes de </head> pegas jQuery y el script (recuerda que lo puedes buscar con la ayuda de ctrl F).
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$(".trigger").click(function(){
$(".panel").toggle("fast");
$(this).toggleClass("active");
return false;
});
});
//]]>
</script>
IMPORTANTE
-Si ya usas jQuery no lo agregues, pero si podrías por ejemplo actualizarlo, para que se muestre tal y como lo he agregado.
-Guarda las imágenes en Blogger, para luego usar los enlaces propios.
Paso 3: Luego, ve a la edición de HTML de la plantilla y busca la etiqueta <body> inmediatamente después agrega esto:
<div class='panel'>
<b:section class='sec1' id='sec1' showaddelement='yes'/>
<div style='clear:both;'/>
<div class='columns-panel'>
<div id='conte-left' style='width:49%; float:left;'>
<b:section class='colleft-p' id='colleft-p' showaddelement='yes'/>
</div>
<div id='conte-right' style='width:49%; float:right;'>
<b:section class='colright-p' id='colright-p' showaddelement='yes'/>
</div>
<div style='clear:both;'/>
</div>
</div>
<a class='trigger' href='#'>info</a>
Nota: puedes cambiar el texto que se mostrará, que viene como info.
Paso 4: Checa en vista previa y si todo luce bien, guarda los cambios.
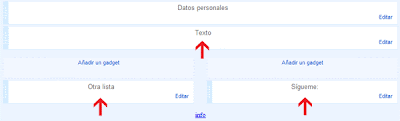
Ahora puedes ir a Diseño de tu plantilla en la nueva interfaz, o a los Elementos de la página en la interfaz anterior, y agregar ahí los gadgets que quieras
Notas
- Puedes personalizar todo a tu gusto, cambiando fondos, y colores para que se adapte a tu blog.
- Aunque agregué un hack para mostrar el panel en posición absoluta en IE6 (Internet Explorer 6), ya que la posición fixed no funciona en esa versión antigua del navegador (excepto en el body), no lo probé en este.


No hay comentarios:
Publicar un comentario