En la entrada anterior, les comentaba, como el botón de "Me gusta", ha superado al de Compartir, que aunque tienen el mismo fin, el de "Me gusta" es más versátil y tiene más características, se está desarrollando continuamente, y Facebook recomienda usarlo.
Terminé no agregando el código del botón, ya que pensé que en la página de facebook, se puede conseguir fácilmente, pero, parece que hay problemas y a veces no quiere dar el código, a mi también me paso eso, y lo solucioné cambiando de navegador, pensé que era temporal, pero el asunto sigue.
No me queda claro, si realmente es necesario registrarse como desarrollador, para obtener el código, ya que con un navegador a veces funciona, y aveces no, sin estar registrado como tal; si tu lo sabes, por favor dímelo, es bueno saberlo ;).
Sea como sea, hoy te voy a decir como ponerlo en tu blog, es muy fácil, ya lo verás; voy a poner aquí el código, y voy a usar la versión de iframe.
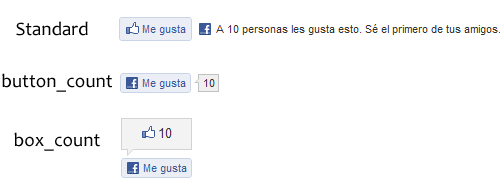
Estos son los tres estilos o diseños disponibles para el botón "Me gusta":

¿Cómo poner el botón de "Me gusta" en mi Blog?
Hay dos formas, lo puedes poner para que aparezca en cada entrada, o en una columna de tu blog, (por ejemplo). Si lo usas en cada entrada, se compartirá el enlace de la entrada en facebook, con la imagen miniatura, y una descripción corta del artículo o post, y del otro modo se enviará el enlace de tu blog.
Opción 1: Poner el botón en la columna lateral de tu blog.
Paso 1: Copia el código del botón que quieres mostrar, todos los valores que se pueden cambiar, están marcados con rojo, para que se identifiquen, y ya están listos para usarse, solo cambia donde dice: compartidisimo, por el nombre de la URL de tu blog.
Estilo: standard (con foto del perfil de los amigos)
<iframe src="http://www.facebook.com/plugins/like.php?locale=es_ES&href=http%3A%2F%2Fcompartidisimo.blogspot.com&send=false&layout=standard&width=450&show_faces=true&action=like&colorscheme=light&font=verdana&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
Estilo: button_count
<iframe src="http://www.facebook.com/plugins/like.php?locale=es_ES&href=http%3A%2F%2Fcompartidisimo.blogspot.com&send=false&layout=button_count &width=110&show_faces=false&action=like&colorscheme=light&font=verdana&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:110px; height:21px;" allowtransparency="true"></iframe>
Estilo: box_count
<iframe src="http://www.facebook.com/plugins/like.php?locale=es_ES&href=http%3A%2F%2Fcompartidisimo.blogspot.com&send=false&layout=box_count &width=85&show_faces=false&action=like&colorscheme=light&font=verdana&height=65" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:85px; height:65px;" allowtransparency="true"></iframe>
Nota: Lo puse en español, y el texto del botón siempre se verá como: "Me gusta" , pero si cambias es_ES por en_EN, se detectará el idioma automáticamente para cada usuario que lo vea, según su idioma, no en Internet Explorer. Todos los códigos están listos para mostrar el botón de color claro. El código es el mismo que facilita facebook en su página...
Paso 2: Ve a diseño ► Elementos de la página, y pega el código editado, en la columna lateral que quieras, eligiendo la opción HTML/Javascript.
Paso 3: Guarda los cambios.
Opción 2. Poner el botón en cada entrada.
Paso 1: Copia el código del botón. Usaré el estilo standard, si quieres otro estilo, edita la parte marcado con rojo, según el estilo del botón que quieras, también lo condicionaremos para que se muestre al estar dentro de la página de cada post.
Estilo standard:
<b:if cond='data:blog.pageType == "item"'><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=standard&show_faces=true&width=450&height=80&action=like&font=verdana&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:80px'/></b:if>
Paso 2: Ve a edición de HTML de la plantilla, marca la casilla de expandir plantillas de artilugios, y busca con la ayuda de Crtl F, esta linea:
<p class='post-footer-line post-footer-line-3'>
o a veces viene así...
<div class='post-footer-line post-footer-line-3'>
Paso 3: Inmediatamente después, pega el código del botón.
Paso 4: Verifica en vista previa y si todo luce bien, guarda los cambios.
Nota: Puedes darle la ubicación que quieras dentro del post :).
Atributos (cosas que puedo cambiar)
href: La URL que vas a compartir.
send: Especifica si se agregará o no el botón de Enviar, junto con el de Me gusta. Valores:
- false para no.
- true para si.
layout: El diseño o estilo del botón, hay tres:
- standard, que muestra el botón con texto al lado derecho y las fotos del perfil de los amigos debajo, el mínimo de ancho requerido es de 225 pixeles, y por defecto el ancho es de 450 pixeles. La altura cuando seleccionas que si (true) se van a mostrar las fotos del perfil de los amigos, es de 80 pixeles y sin fotos 35 pixeles.
- button_count, muestra las veces en que se pincho "Me gusta" al lado derecho del botón, el mínimo de ancho es de 90 pixeles, y por defecto es de 90 pixeles de ancho. La altura es de 20 pixeles.
- box_count, muestra el número de veces que se hizo "Me gusta" arriba del botón, el ancho mínimo es de 55 pixeles, y por defecto es de 55 pixeles de ancho por 65 pixeles de alto, si lo usan en español, necesita ser más ancho, como 80 pixeles de ancho.
show faces: Especifica si se mostrarán las fotos del perfil de los amigos, debajo del botón (solo se aplica para el botón standard y se verá cuando el usuario haya ingresado en su cuenta de facebook).
- false para no.
- true para si.
width: el ancho del botón.
action: el verbo o texto que se mostrara en el botón, puede ser:
- like que en español dirá: "Me gusta"
- recommend, que en español dirá: "Recomendar"
font: El tipo de fuente, del texto del botón. Pueden ser:
- arial
- lucida grande
- segoe ui
- tahoma
- trebuchet ms
- verdana
colorscheme: el color del esquema o botón. Puede ser:
- light (el claro)
- dark (el obscuro)
Nota: Si tienes algún problema con el código del botón que facilito, te recomiendo ir directamente a la página de facebook a obtener el código ya que puede haber actualizaciones y no funcionar:Página de facebook para obtener el botón.
También puede ver esta página de Vagabundia, donde habla de esto.



No hay comentarios:
Publicar un comentario