Pues bien, esto pudiera resolverse, si usamos imágenes en Base64, de ese modo la imagen no necesita estar almacenada en ningún sitio de almacenamiento de imágenes, ser solicitada desde el blog, y por lo tanto, no repercutir en el tiempo de carga del mismo.
Actualmente Blogger utiliza imágenes codificadas en Base64 en muchos de los elementos de la plantilla, por ejemplo, las flechitas de la opción de "Respuestas" en los comentarios anidados, el icono con el lápiz para destacar el comentario del autor en el sistema de comentarios anidados, etc., lo que demuestra la preocupación de Blogger por no afectar tanto la carga del blog (vamos a pensarlo así).
Pues hoy te tengo listos doce patterns que hice gracias a un generador llamado Patternify, del que ya te había hablado antes, y que son sólo una pequeña muestra del potencial que tiene esta herramienta, que genera patterns en Base64.
Pero, ¿cómo usarlo? Es muy fácil, simplemente pones el código del pattern donde debería ir la URL de la imagen, cuando usamos la propiedad "background", por ejemplo:
#div{
background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQIW2NkQAI3b978zwjjgzjq6uqMYAEYB8RmROaABAACog+PwFUo/gAAAABJRU5ErkJggg==) repeat;
...y si por ejemplo al pattern le quieres agregar un color de fondo, puesto que es pattern que usarás es transparente, simplemente se lo agregas así (color resaltado de rojo)...
#div{background:#f1f1f1 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQIW2NkQAI3b978zwjjgzjq6uqMYAEYB8RmROaABAACog+PwFUo/gAAAABJRU5ErkJggg==) repeat;
Patterns transparentes
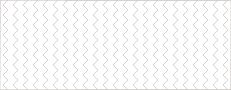
1. Patern Chevron
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAN0lEQVQYV2O8dvnafy1dLUYGAgCsgBjFcJMIKUaxEp9iDLfhUkyeQqKsJsozhBSBgpCRGEUghQCQCCgLvDlCewAAAABJRU5ErkJggg==
2. Pattern Cross
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAANklEQVQYV2N88eLFfwkJCUYGPACkBqwAn2KYHF6TkC0hXyHIKpBJ6O7GcCO6Qhq7kajgITbAAW/5L3lsc4OvAAAAAElFTkSuQmCC
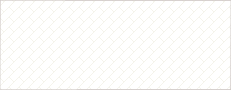
3. Pattern Diagonal
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAIklEQVQIW2NkQALXLl/7zwjjgzhaulqMYAEYB8RmROaABAD/ew+Dsak1RQAAAABJRU5ErkJggg==
4. Patterns Dotted
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAIElEQVQYV2O8cunKfx09HUYGAoCgApj+UYV4Q5Lo4AEAZqcEC4k4yPQAAAAASUVORK5CYII=
5.Pattern Square
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAL0lEQVQYV2NkAIKvX7/+5+bmZgSx0QFMjhHEAEniUwiSx2oKNpOHl0KSgoeYAAcAlMYfxwAe1QwAAAAASUVORK5CYII=
6. Pattern Diamond
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAATUlEQVQYV2NkQANfv379DxLi5uZmRJZC4YAUwRQgs0Ea4ArRJUCSyGJghdgUwayFyTHiU4SsmHiFRFuN7hbkIMHwDDbFOIMHWTG2AAcAimZHx0CCWIsAAAAASUVORK5CYII=
7. Pattern Circles
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAO0lEQVQYV2NkAILX33/9F+VkYwSx0QFMjhHEEGRnZWBhYsSq8M+////f//zNgFUSm8nDSyFJwUNMgAMA9tclwWfJ3zkAAAAASUVORK5CYII=
8.Pattern Patche
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAeklEQVQYV42QsQ6AMAhEobEa7eTg/3+gg1M1WtMqJNdUo0aWXsMDDpjOGJctDW3Nor33SV7nnP6RYxF9Y6kyrFqSCCneY0rTGkirUFlCJSw6j5uNfeKoi0FtMDwJCJ/lBAG14x2EefjNIDb96qijfy/zdh4scTnPn4MfVRJrfd32iTAAAAAASUVORK5CYII=
9. Pattern Cadena
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAeElEQVQYV41QQQ6AIAzbiEiUkwf//0APnpCgBrRLZvBgZBe6rKXrmO5a4l7moWfgEELB672XXmcMMDlLnWHBGGpBfOZS1nSQqFRZk2oy8GO3GUtqX4vHfMga8nWKGykRPYi6CohuGKmdqEl/rZvDfJ1HQ7zO03LwCwXVebFck907AAAAAElFTkSuQmCC
10.Pattern Pointe
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAg0lEQVQYV5VQywqDMBCclaaigUJBP9JTv6UnP9KCIETRFFcnsOAx5rKz2XkkKzjPsGzaVk8hDiEoq/c+9TYTgnfp8ChEftNX1XWcQ2KP5vWR/646rhFJZUrD12pJiWhOdnkVm3OyXpcZc+FAIkUkMpbPqveIsqqRT8yOzv7MrfXkLPwAPZV9sTkDxYwAAAAASUVORK5CYII=
11. Pattern Irregular
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAWUlEQVQYV2N8/f3Xf1FONkYGJPD169f/3NzccDGQGhQFMLXYNGMoBClCNh1mG4pCbCbBxBhB7vnGxAo3BN29IIVc/34zEG8isnvwWo2sEMQmyjN4g4fYAAcAhaNKnwlPL5EAAAAASUVORK5CYII=
12. Pattern Brick
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAR0lEQVQYV2NkQANfv7z+z80jyogujiKASxFIE1whPkVwhYQUgRUSo4hohSDDwG7EZypMDq9nkA3AGTzotmAELEgByDnogQ4AbZo33vlIgH0AAAAASUVORK5CYII=
Es importante saber que las imágenes recomendadas para ser codificadas en Base64, son aquellas que son pequeñas y simples, de lo contrario, el código generado será muy extenso y por lo tanto se le agregará tamaño al documento donde se use. Si bien hay algunos generadores que permiten convertir imágenes de distintos formatos en Base64, éstos limitan el tamaño del archivo al subirlo. También hay que mencionar que Internet Explorer en su versión 7 no da soporte a este tipo de imágenes, así que en esa versión del navegador no se va a ver la imagen.
Y por supuesto, si no encuentras algún pattern que te guste o se adapte a lo que buscas, puedes crear el propio en Patternify ;)












No hay comentarios:
Publicar un comentario