
El tutorial:
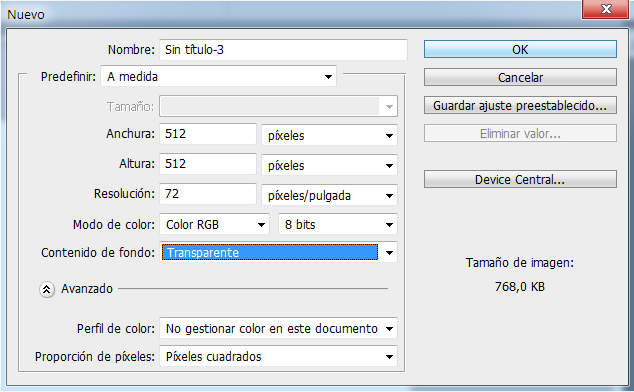
Lo primero, es crear un documento de un tamaño que consideremos adecuado (En el ejemplo está de 512x512px para tener espacio y luego redimensionarlo a 256px). Para ello vamos a "Archivo | Nuevo..." y creamos el documento (De preferencia usen color de fondo transparente):

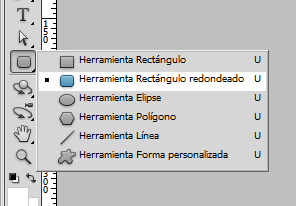
Posteriormente crearemos un rectangulo redondeado con la herramienta que se encuentra en la barra a la izquierda:

Para que quede 100% cuadrado, al momento de dibujarlo deberás presionar la tecla "Shift". Debería quedar mas o menos así:

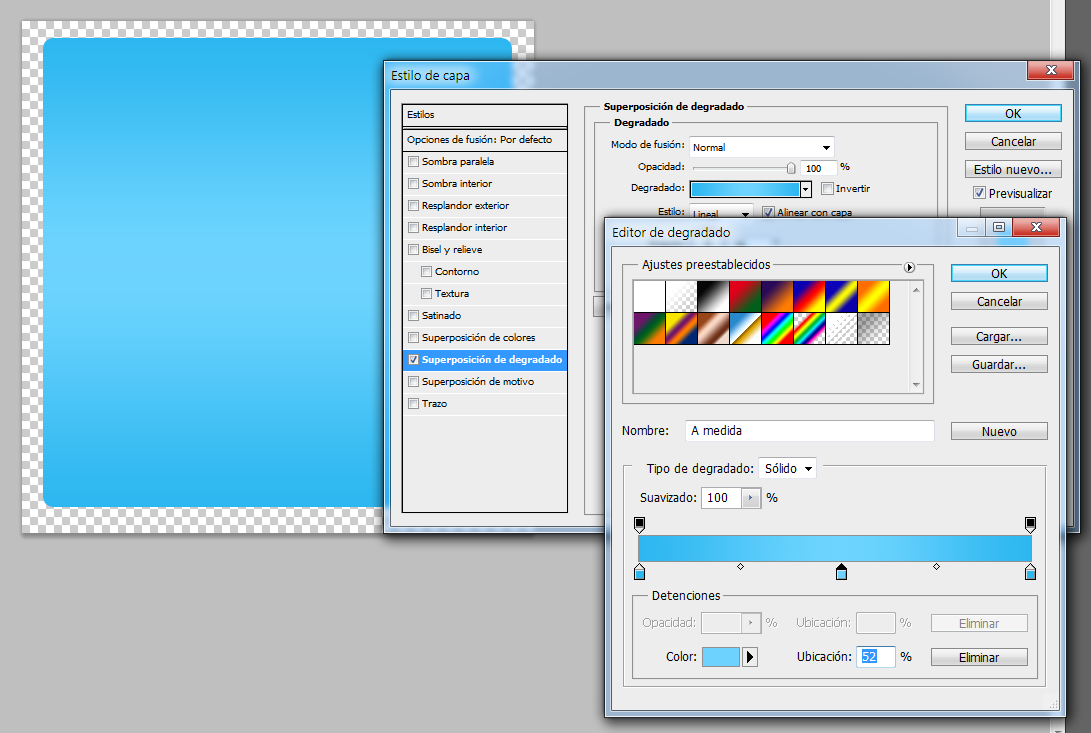
Una vez dibujado el elemento procederemos a presionar botón derecho en la capa (Abajo a la derecha), y marcaremos en "Opciones de fusión".
Lo primero que haremos será presionar en la casilla "Superposición de degradado", y en esta opción estableceremos algunos colores para hacer un gradiente:

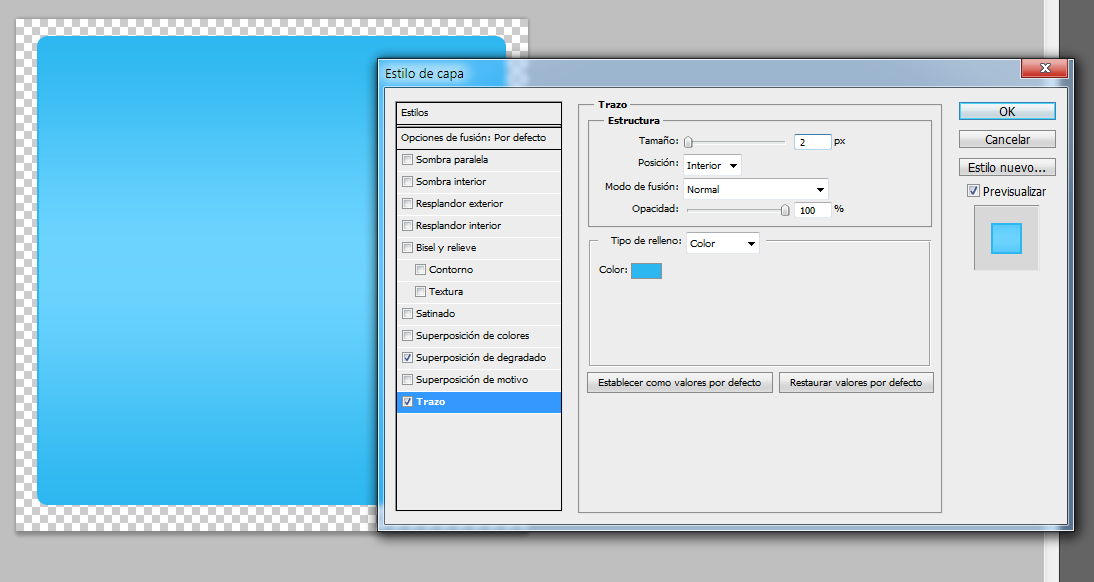
Hecho esto, vamos a la opción "Trazo" y la marcamos. En esta parte deberás dejarlo tal como lo muestra la imagen (El color del trazo deberá ser muy similar al del fondo):

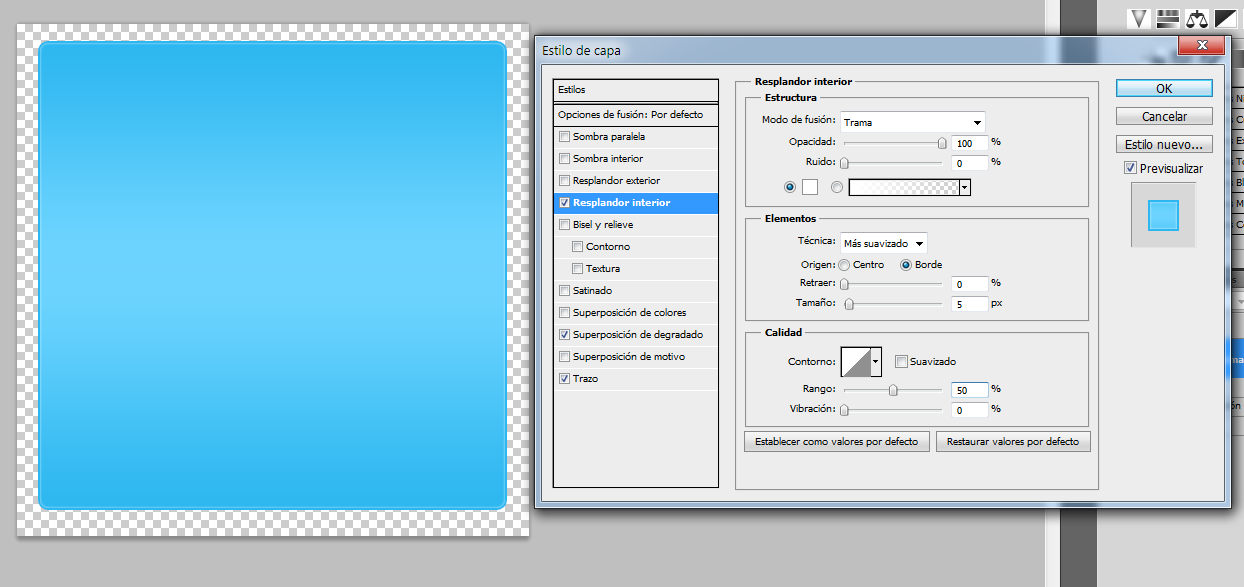
Ahora, nos toca aplicar la opción "Resplandor interior". Déjalo de la siguiente forma:

Para poder añadir el emblema del ícono, basta con buscar alguno en internet, tomarlo y seleccionarlo con la herramienta "Varita Mágica":

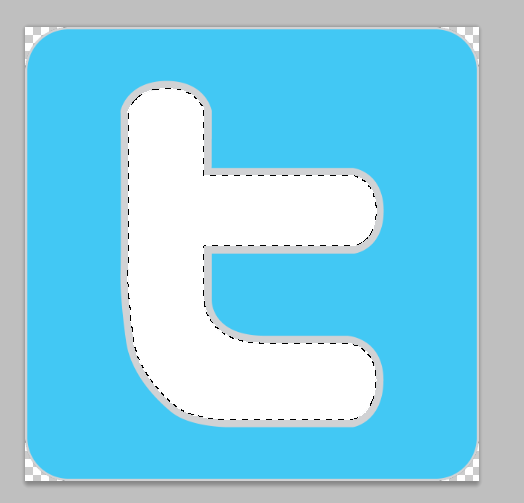
Y seleccionamos el emblema del ícono presionando en él con 1 clic:

Lo copiamos con "CTRL+C" y lo pegamos con "CTRL+V" en el documento que estábamos trabajando:

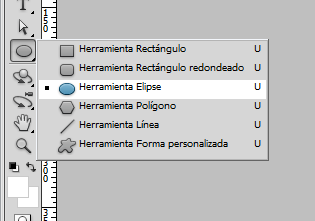
Ahora, para darle un efecto Web 2.0 haremos un efecto "glow" con la herramienta "Elipse":

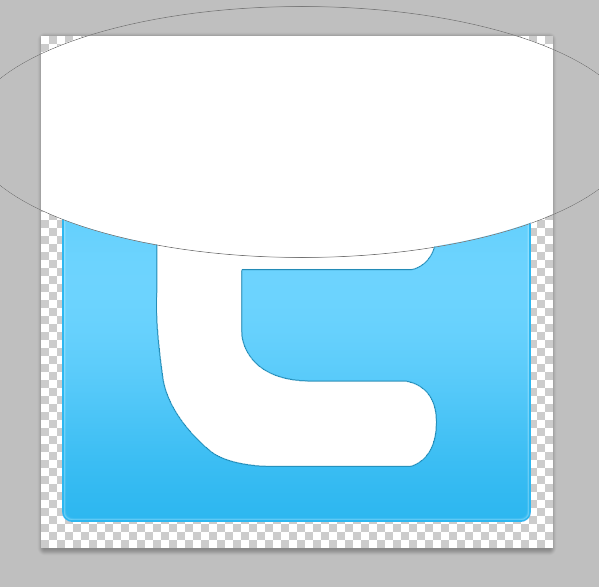
Y lo dibujaremos en la parte superior del ícono (De color blanco):

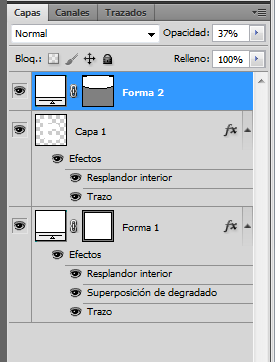
Ahora para que el efecto quede correctamente disminuiremos la opacidad con la opción que se encuentra abajo a la derecha:

Debiendo quedar así:

Una vez hayamos creado el ícono y conformes con el resultados, vamos a "Imagen | Cortar" y seleccionamos la opción "Color de pixel inferior derecho", debiendo adaptarse el espacio en blanco al 100% al tamaño del ícono.
Para redimensionar la imagen vamos a "Imagen | Tamaño de imagen" y elegimos el tamaño que queramos darle al ícono.
El resultado es el siguiente (256px):

Espero que les sirva, ¡Un saludo!
No hay comentarios:
Publicar un comentario