Veamos entonces cuáles son los generadores de botones pueden sernos de gran utilidad para completar ese proyecto en el blog que siempre quisimos hacer.
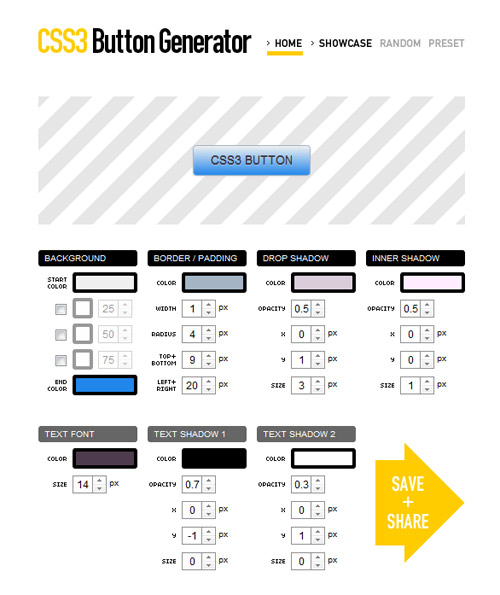
1. CSS3 Button Generador
Este es un generador muy generoso ya que cuenta con muchas opciones disponibles con las que podrás conseguir la apariencia que quieras para tu botón. Definirás el color de fondo del botón, incluso creando el efecto gradiente (color que se desvanece de un tono a otro), borde con un ancho determinado, sombra, etc. También podrás definir el color del texto, su tamaño y agregarle sombra si deseas.
Al estar creando el botón, podrás ver el resultado al mismo tiempo que lo configuras, por lo que crearlo resulta sumamente sencillo e intuitivo. Al definir todas las características del botón, te generará el CSS necesario para que lo apliques en el elemento que desees. También te generará el HTML donde podrás ver como es que se aplican los estilos generados, añadiendo la clase del botón.
Haz click sobre la imagen para acceder a la página del generador
2. Button Maker
Fantásitico el trabajo de CSS Tricks, al crear este grandioso generador, que, con opciones muy accesibles podrás crear la apariencia que desees al botón. Una de las características que lo hacen distinto con respecto al generador anterior, es que además de definir la apariencia por defecto del botón, también podrás definir algunas características del botón al poner el puntero del ratón encima (:hover) y al hacer click sobre éste (:active)
El botón que ves ahí, muestra el botón que has creado, incluyendo el efecto al poner el puntero del ratón y al hacer click sobre éste. Una vez completado tu botón haz click sobre éste para acceder al CSS generado, y copiarlo en el portapapeles, para luego usarlo donde desees.
Haz click sobre la imagen para acceder a la página del generador
3. CSS3 Button Generador
Otro maravilloso generador que nos invita a crear el botón de forma divertida y dinámica. De manera ordenada y sin ningún tipo de confusión podrás ir creando la apariencia de tu botón, ya que las opciones se encuentran dentro de secciones en un acordeón. De ese modo estarás creando tu botón por partes. También podrás configurar algunas opciones disponibles para crear la apariencia que tendrá el botón al poner el puntero del ratón sobre éste y además el generador facilita el código necesario para que funcione en Internet Explorer (sobre todo por el efecto gradiente) lo cual recomiendo agregar.
Una vez finalizada la apariencia de tu botón, abajo te generará el CSS que podrás usar para personalizar "ese botón en tu plantilla que no te gusta" o bien ponerlo en algún enlace.
Haz click sobre la imagen para acceder a la página del generador
2 Ejemplos de cómo aplicar el botón en tu blog
Ok, todo suena muy bien pero, si por ejemplo no tienes ni idea de cómo cambiar el botón en un elemento o cómo ponerlo a un enlace, el haber creado ese impresionante botón no servirá de nada. No te preocupes, la otra buena noticia es que ahora veremos algunos ejemplo de dónde poner un botoncito de estos.
Ejemplo #1. Personalizar el botón del gadget de "Cuadro de búsqueda".
Cómo lo hice (te despejará dudas sobre como encontrar el ID de un elemento)
1. Creas el botón en el generador. Yo usé el tercero: "CSS3 Button Generator", ya que este tiene la ventaja de facilitar el CSS para que funcione bien en Internet Explorer. Asegúrate de marcar la casilla de: include IE styles, para que se agregue el código para que se vea el color de fondo en Internet Explorer.
2. Teniendo el gadget añadido, vamos al blog y averiguamos como está identificado el botón de este elemento. ¿Recuerdas cuando hablábamos de como identificar un elemento en la plantilla, usando la herramienta de "inspeccionar elemento"?. Haremos lo mismo, inspeccionaremos el botón, usando el navegador Chrome o Firefox +10, situando el puntero del ratón sobre el botón, hacemos click en el botón derecho del mouse, y seleccionamos la opción que dice "Inspeccionar elemento" y ahí veremos cómo está identificado el botón, como puede verse en la siguiente imagen:
Captura desde Chrome
Esto es lo que nos interesa:
input.gsc-search-button
3. Luego vamos a Plantilla > Personalizar > Avanzado > Añadir CSS y agregamos nuestro CSS en este orden: (1) la linea que identifica al botón (2) la llave de apertura, (3) el CSS que obtuvimos del generador (4) la llave de cierre.
input.gsc-search-button {
/* aquí el CSS del botón que obtuve del generador */
}
Y para evitar confusiones, he aquí el CSS que usé en el botón que muestro como ejemplo en la imagen al principio:
input.gsc-search-button{
color: #ffffff;
font-size: 15px;
padding: 4px;
text-decoration: none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
text-shadow: 1px 1px 1px #777;
border: solid #1654f0 1px;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#15c5e8), to(#1654f0));
background: -moz-linear-gradient(top, #15c5e8, #1654f0);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#15c5e8, endColorStr=#1654f0);
display:inline-block; /* Importante en IE */
}
Ya que andamos en el rollo de la personalización del widget, pudieras ampliar el campo de entrada del texto, pensando en que tal vez quede muy estrecho al poner el nuevo botón.
Para ello, averiguamos como está identificado dicho campo, situándonos sobre éste, e inspeccionado el elemento, como anteriormente explicaba en el paso 2. Ya que tomamos nota, escribimos el CSS para éste en el campo de añadir CSS:
input.gsc-input{
height:22px;
line-height:20px;
}
En este caso agregé una altura(height)de 22 pixeles, así se verá más alto, también agregé line-heigth, para controlar la altura de la linea de texto, y evitar problemas en algunas versiones de Internet Explorer (que el texto quede muy arriba dentro del campo).
4. Desde ahí podrás ver los resultados de tu nuevo botón, y una vez que consigas los resultados que buscas, guarda los cambios en "Aplicar al blog".
¿Fácil verdad?, ahora el cuadro de búsqueda o buscador que Blogger facilita, tiene un botón que se adapta al diseño de tu blog ;)
Ejemplo #2. Personalizar el botón del gadget de "Seguir el blog por correo electrónico".
Cómo lo hice (te despejará dudas sobre como encontrar el ID de un elemento)
1. Creas el botón en el generador. Usé el tercero: "CSS3 Button Generator", ya que éste tiene la ventaja de facilitar el CSS para que funcione bien en Internet Explorer. Asegúrate de marcar la casilla de: include IE styles, para que se agregue el código necesario para que se vea el color de fondo en Internet Explorer.
Nota: Al configurar las opciones, no usé la opción de "border-radius", (que es donde puedes definir la redondez de las esquinas), puesto que este botón ya tiene esquinas redondeadas.
2. Teniendo el gadget añadido, vamos al blog, y averiguamos cómo está identificado el botón del widget, para ello, ponemos el puntero del ratón sobre el botón, usando Chrome o Firefox +10, hacemos click en el botón derecho del mouse, y seleccionamos la opción que dice "Inspeccionar elemento" y ahí veremos cómo está identificado el botón, como se muestra en la imagen.
Captura desde Chrome
Esto es lo que nos interesa:
input.follow-by-email-submit
3. Luego vamos a Plantilla > Personalizar > Avanzado > Añadir CSS y escribimos nuestro CSS en este orden: (1) la linea que identifica al botón (2) la llave de apertura, (3) el CSS que obtuvimos del generador (4) la llave de cierre.
input.follow-by-email-submit {
/* aquí el CSS del botón que obtuve del generador */
}
Este es el CSS que usé en el botón de ejemplo:
input.follow-by-email-submit {
color: #ffffff;
padding: 0 5px;
text-decoration: none;
-webkit-box-shadow: 0px 0px 3px #666666;
-moz-box-shadow: 0px 0px 3px #666666;
text-shadow: 1px 1px 3px #666666;
border: solid #eb219a 1px !important;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#ff4ca0), to(#fc0574)) !important;
background: -moz-linear-gradient(top, #ff4ca0, #fc0574) !important;
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#ff4ca0, endColorStr=#fc0574) !important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr=#ff4ca0, endColorStr=#fc0574) !important;
display:inline-block; /* IE is so silly */
}
Nota: En este caso será necesario poner !important en los valores de "background" y el "border", para que se interpreten, ya que Blogger agrega esos valores para este botón en el CSS que nos envían. Poniendo !important el navegador le da preferencia a estos valores por encima de los que puso Blogger.
También fue necesario editar el valor del padding, agregando 0 al principio, para que no se aplique arriba y abajo, de otro modo se bajará el texto del botón.
4. Una vez conseguidos los resultados que buscas guardas los cambios en "Aplicar al blog".
Notas finales
-El generador que use en los ejemplo (3), no soporta al navegador Opera, en otras palabras, no genera la linea de CSS3 requerida para que se vea el color gradiente en ese navegador. Aunque es un navegador que casi no se usa, si nos interesa darle soporte lo podemos agregar y para ello sólo usas esta linea de CSS:
background: -o-linear-gradient(top, #15c5e8, #1654f0);
Los colores que resalté de azul los pondrás manualmente y deberán ser los mismos de esta otra linea que si genera el generador, y que sirven para que el color de fondo se aplique en Firefox:
background: -moz-linear-gradient(top, #15c5e8, #1654f0);
Bueno, espero sea útil, y no olvides compartirlo y/o recomendarlo en Google, tal vez le sea útil a alguien en tus redes y seguramente te lo agradecerá, al igual que yo ;)
Generadores vistos en:
Web Designer Depot








No hay comentarios:
Publicar un comentario