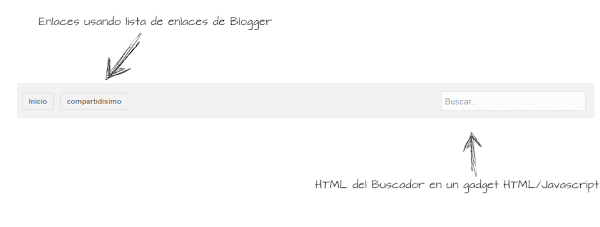
La apariencia de la barra es estilo minimalista y nos recuerda al estilo actual de los productos de Google!. En ésta podrás colocar cualquier gadget, en el ejemplo voy a poner un menú usando la lista de enlaces de Blogger y un buscador que agregaré usando un gadget con la opción de HTML/Javascript.
Creando las secciones, podrás agregar enlaces fácilmente, sin necesidad de ingresar de nuevo a la edición de HTML de la plantilla, o también poner ahí cualquier otra cosa fácilmente desde Diseño, en la nueva interfaz.
Para el menú vamos a usar el CSS que usábamos anteriormente para los enlaces de navegación de Blogger estilo YouTube, y para el buscador, usaremos uno minimalista que me encanta y que ya antes había explicado Gema como agregarlo.
La barra la puedes ver a continuación en la siguiente imagen, y para verla en acción en el blog de demostración:
Ahora veamos cómo hacerla:
Paso 1. Primero agregamos los estilos o CSS, yendo a Plantilla > Diseñador de plantillas > Avanzado > Añadir CSS, y lo ponemos en el campo:
/*Barra fija en el top*/
#top-fijo{
width:100%;
height:55px;
margin:0 auto;
padding:0;
position:fixed;
left:0;
top:0;
z-index:20;
background:#f2f2f2;
border-bottom:1px solid #ebe8e8;
overflow:hidden;
}
#top { /*el contenedor que centrará el contenido de los gadgets*/
width:980px;
margin:5px auto;
height:50px;
text-align: left;
}
* html #top-fijo {/*IE6*/
position:absolute;
top:0;
left:0;
}
/*Estilos de la lista de enlaces*/
#LinkList1 ul {
width:650px; /*ancho del menú*/
height:45px;
float:left;
margin: 8px 0 0 0;
clear:both;
}
#LinkList1 ul li{
list-style:none;
float:left;
margin:0 0 0 10px;
}
#LinkList1 li a{
display:inline-block;
border:1px solid #DDD;
border-radius:3px;
text-shadow:0 1px 1px #fff;
text-decoration:none;
font: bold 11px Sans-Serif;
padding:6px 10px;
white-space:nowrap;
vertical-align:middle;
color: #666;
background: transparent;
}
#LinkList1 li a:hover, #Linklist1 li a:focus {
border-color: #999;
background: -webkit-linear-gradient(top, white, #E0E0E0);
background: -moz-linear-gradient(top, white, #E0E0E0);
background: -ms-linear-gradient(top, white, #E0E0E0);
background: -o-linear-gradient(top, white, #E0E0E0);
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
-moz-box-shadow:0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), inset 0 0 3px #fff;
}
#LinkList1 li a:active {
border: 1px solid #AAA;
border-bottom-color: #CCC;
border-top-color: #999;
-webkit-box-shadow: inset 0 1px 2px #aaa;
-moz-box-shadow:inset 0 1px 2px #aaa;
box-shadow:inset 0 1px 2px #aaa;
background:-webkit-linear-gradient(top, #E6E6E6, gainsboro);
background:-moz-linear-gradient(top, #E6E6E6, gainsboro);
background:-ms-linear-gradient(top, #E6E6E6, gainsboro);
background:-o-linear-gradient(top, #E6E6E6, gainsboro);
}
/*Estilos del Buscador*/
.buscador{
background:#fcfcfc;
border:1px solid #e6e4e4;
width:225px;
height:27px;
margin-top:9px;
padding-left:4px;
color:#919191;
line-height:28px;
cursor:pointer;
}
Paso 2. Guarda lo que agregaste en "Aplicar al blog".
Paso 3. Ve a la edición de HTML de la plantilla, y con la ayuda de Crtl F, buscas <body>, en la nuevas plantillas viene así: <body expr:class='"loading" + data:blog.mobileClass'>, inmediatamente después agregas esto:
<div id='top-fijo'>
<div id='top'>
<div id='top-left' style='width:69%; float:left;'>
<b:section id='top-l'>
</b:section>
</div>
<div id='top-r' style='width:29%; float:right;'>
<b:section id='top-2'>
</b:section>
</div><div style='clear: both'/>
</div>
</div>
Paso 4. Verifica en vista previa, ahora podrás ver la barra, aunque sin ningún elemento; si todo luce bien guarda los cambios.
Paso 5. Ahora falta agregar los gadgets y para ello vas a Diseño (en la nueva interfaz), e identifica las secciones que creaste, que se verán así:
Paso 6. En la sección de la izquierda, agregas el Gadget de "Lista de Enlaces", escribiendo ahí todos los enlaces que quieras poner, no le pongas ningún título...
Paso 7. Ahora vas a agregar el código HTML del Buscador en la sección de la derecha, solo editarás lo resaltado de rojo, escribiendo el nombre de tu blog...
<form action="http://search.blogger.com/"
name="b-search"><input value="miblog.blogspot.com/" name="bl_url" type="hidden"/>
<input class="buscador" onfocus="if (this.value == "Buscar...") this.value = "";" value="Buscar..." name="as_q" onblur="if (this.value == "") this.value = "Buscar...";" type="text"/>
</form>
Paso 8. Hecho esto, guarda los cambios en Guardar disposición (en la nueva interfaz).
Listo, ya tienes una barra flotante con un menú y un buscador ;)
Notas:
- El CSS está especificado pensando en que es tu primera lista de enlaces, si es la segunda o tercera habrá que cambiar los ID's, blogger las va numerando de forma sucesiva: LinkList1, LinkList2...
- Esto funciona bien en todos los navegadores, en el caso de los botones, hay algunas pequeñas diferencias en la apariencia en versiones anteriores de IE8 (los efectos y redondes) que no es para preocuparse puesto que la esquinas redondeadas son muy sutiles.
- En IE6 la barra no flotará aunque todo luce igual (excepto esquinas redondeadas en los enlaces) y no supone ningún problema estético.
- En el ancho (width) del #top tendrás que tomar en cuenta el ancho de tu plantilla, y no debería ser mayor.



No hay comentarios:
Publicar un comentario